Almost all modern browsers support a user customizable CSS (Cascading Style Sheet) that you can use to modify the look and feel of a website when it is displayed on your browser. You could change the fonts, the color and even the layouts of almost all websites using custom user stylesheets. I am sure there are atleast a couple annoying things about a website that you frequent that you wish they did change, so now this is one way you could deal with it.
Google Chrome or Chromium
Google Chrome provides a user stylesheet that you can modify in the configuration folder or the user profile folder. In Chromium/Linux, it is located at ~/.config/chromium/Default/User StyleSheets/Custom.css. For Google Chrome it is at ~/.config/google-chrome/Default/User StyleSheets/. In MS Windows, the location is %AppData%\Local\Google\Chrome\User Data\Default\User StyleSheets\.
Depending on the browser version and OS this could vary but check the configuration folder on your system under the folder <user-profile>/Default/User StyleSheets/. Also If there is no file named Custom.css then you will need to create one inside the folder User StyleSheets/.
Mozilla Firefox
As with Google Chrome, there is a user specific style sheet file in Firefox. This file named userContent.css should be located under the configuration/user profile folder, inside a folder named chrome. In Linux, it is usually located at ~/.mozilla/firefox/<profile-directory-name>/chrome/userContent.css. In Windows, you can find this file at %APPDATA%\Mozilla\Firefox\Profiles\<profile-directory-name>\chrome\userContent.css
Sometimes, you might find another file named userChrome.css. Do not confuse this with the userContent.css and if you do not find a file by that name, you can create one.
Opera

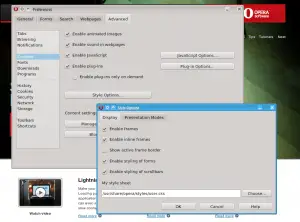
Opera provides a nice configuration GUI for you to specify the custom css file. Open the Menu -> Settings -> Preferences. In the Preferences dialog, choose the Advanced tab. Select the Content menu item in the left hand side menu bar. On the right side, you will see a Style Options button which will open another dialog where you should be able to configure quite a bit of the stylesheet options including the selection of the user specific style sheet.
To add specific styles, you can open and edit this user specific stylesheet in a text editor.
In addition to these configuration based options, you can also use extensions or addons based options.
Stylish extension for Mozilla Firefox and Google Chrome
Stylish is a user styles manager for your browser. It works along the lines of greasemonkey, if you are familiar with it. Stylish allows you to add, delete, enable, disable and manage CSS for various website right from the web browser with just a few clicks. Check out Stylish for Firefox and Stylish for Chrome.
Using the stylish extensions lets you easily browse, find and install other user style sheets from userstyles.org. It hosts thousands of custom styles written by other users that you can use, if you like it that is. This extension just makes that process much painless.
In addition to the ability to install scripts, it also provides a user interface where you can enter your own styles. This method may be used instead of the manual edit of the user style sheets in the user profile folders.