how to take a complete webpage screenshot using google chrome
There are several desktop screen capture utilities which allow you to take screenshots of your desktop, but not many them provide support to take the screenshot of an entire webpage. Usually the entire webpage is not visible at one time on your screen or browser, requiring you to scroll either vertically or horizontally. This makes it challenging to use a desktop utility for the screenshots of the full webpage.
If you use either Google Chrome or Google Chromium as your web browser, there are some versatile extensions that you can install to do a full web page capture. This is a very helpful if you are a blogger or a web page designer and it heavily involves you capturing webpage screenshots either to compare, to share or to publish. Here is a list of 4 extensions which will help with capturing a full webpage screenshot…
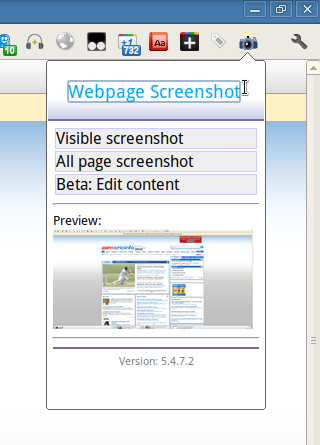
Webpage Screenshot

- Capture Modes: Visible area or full webpage can be saved as one image.
- Supports both PNG and JPG formats: You can save the screenshot in either the PNG or the JPG formats locally.
- Edit Screenshots : Some edit features which allows you modify the screenshots. The drawing tools include lines, rectangles, arrow etc. You can also add text to the image.
- Crop Screenshots : An easy to use crop function which allows you to crop the image before saving it.
- Supports Horizontal Scrolling : It can capture screen shots of website which are wider than your screen size.
- Local Save : Save the screenshot images to your hard disk.
- Social Features : Upload and Share features which support Facebook, Twitter and Gmail.
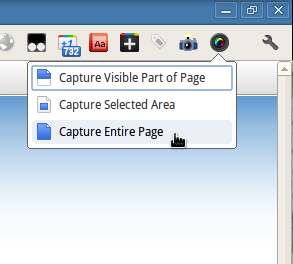
Awesome

- Three capture modes : Awesome screenshot has the ability to capture a screenshot of the visible area or the selected area in addition to the entire web page
- Supports only the PNG format : Ability to save in PNG format, I didnot find support for the JPG format.
- Local Save : Can save to local disk or upload to the awesomescreenshot server. No support to upload to other social or blogging sites
- Horizontal Scroll Support : Supports websites that are wider than the browser window size or websites that require some horizontal scrolling for proper viewing.
- Edit Screenshots : Some editor support for text, lines, arrows, rectangle etc. An eraser tool to mask sensitive data in the screenshot.
- Crop Images : Ability to crop images
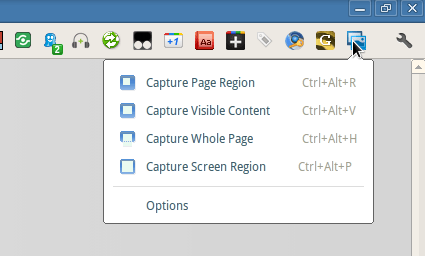
ScreenCapture

- Four capture modes : Ability to capture page region, visible content, screen region or the wholepage
- Auto Save/Local Save: Can auto save screenshot to a predefined folder on the hard disk
- Supports JPG and PNG formats : You can save the screenshot either as PNG or a JPG.
- Social: can upload and share to Picasa web or Facebook
- Edit Image : You can annotate the image using rectangle, texts or lines. There is also a redacter or a blur tool to blur parts of the image
- Horizontal Scroll Support : Supports wide websites that do not fit into the browser size
- No Crop feature : There is no feature to crop the image after taking the screenshot. But, as you can select the page region before hand it is actually unnecessary.
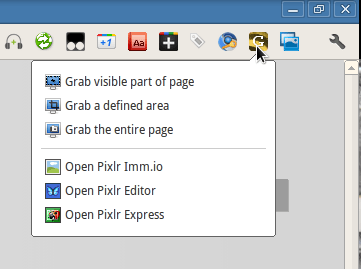
Pixl Grabber

- Three Screen Capture modes : As with most extensions, it provides the three standard options to capture the visible part of the page, a defined or selected area or the entire web page
- Inline Editor: It provides a very good online editor, but the image needs to be uploaded to pixlr server. But the pixlr editor provides a full fledged image editor. The fact that it is a full fledged editor could be a positive or a negative depending on your requirements.
- Local Save: Can download or save the image to hard disk
Also, Shutter which is a desktop screenshot utility, do provide the functionality to capture full web pages by specifying a webpage URL. This is less than ideal as it doesnot provide the option to view the webpage before the capture even if it is just to make sure that the webpage is rendered correctly.
