seo: how to find the total page size of a webpage
As you start to optimize your webpage, the first and foremost thing you probably want to know is the current total page size. This is the starting point of almost all web page optimization.
The total page size is an indicator of many things, especially the rendering time of the webpage. In most cases, you want to render the webpage as quickly as possible usually within 2 or 3 seconds. The larger the size of the page, the longer the rendering time in most cases.
It also allow you to reduce or optimize the bandwidth that is used. If you pay for the bandwidth, then every byte counts especially if it is a high traffic site. Most web hosts have unlimited traffic build into the price packages, so it might not be an issue anymore. But remember that every extra byte do eat some amount of time and resource no matter how small the cost.
The total page size includes all the code on the page and all included resources that are required to render the page on the browser. This includes HTML, JavaScript, CSS, images, videos, and all other media and resources that are referenced and used on the page.
Chrome Web Browser
The easiest way to measure the page size is using the web browser. If you use Google Chrome or any of the related browsers (such as Vivaldi, Opera) then you can use the Developer Tools that is built into the browser.
- Click on Customize button (three dot button) in the menu bar
- Select More Tools and Click Developer Tools (you can use the keyboard shortcut /Ctrl+Shift+I /instead)
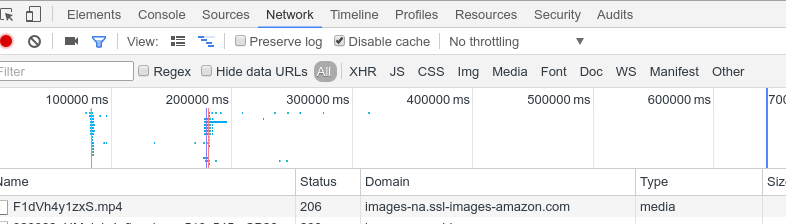
- Click on the Network tab
- Load (or reload) the page you want to measure in the corresponding browser tab
The Network tab in the Developer Tools should now display all the information that you need. If you look at the bottom of the tab, you will see the overall metric for the page, including the number of requests, the page size and the load times.
The following is a screenshot of a random page from Amazon. As you can see from the screenshot there were 192 total request and the total page size was 9.7 MB.

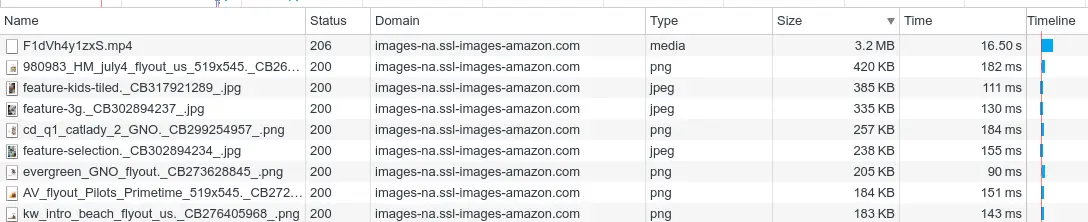
Also in the Network tab, you will see the complete table where all the requests that were made to the server, and the size of each resource is shown. You can also see the load (or fetch) time of each of these resources as well. You can sort the Size and Time columns in the table to find the "hungry" resources easily. Now, with data in hand you can start to optimize the page.
Although, not completely necessary you should reload the page a couple of times to see how it behaves and if there are any noticeable changes between refreshes. Sometimes, an inefficient javascript functions can distort values. However, the total page size should remain the same.

Also, try with disabling the cache. You can easily disable the cache at the top of the panel. You will see the option to Disable Cache at the top toolbar. Select that option to make sure you get consistent report across reloads.

Firefox Web Browser
If you using Mozilla Firefox, you can use one of two tools: the Web Developer Tool or the Firebug extension. Both of them are pretty similar and is similar to the tool in Chrome browsers. Once you understand how one tool works, you can easily find your way around others.
The Web Developer Tool is built into Firefox browsers, while Firebug is an extension that you can install as an extension.
You open the Web Developer Tool in Firefox with the keyboard shortcut Ctrl+Shift+I. You can use the keyboard tool Ctrl+Shift+Q if you want to directly open the network tab. You can also open the tool from the menu named Web Developer.
- Click on the menu item Tools
- Select Web Developer
- Select the item Network
Once you have the tool open, click on the Network tab, if it is not already selected. Now load the page that you want to analyze in the tab and you should detailed metrics about the page.
You will find page specific information on the right hand side of the top toolbar (it could be at bottom right hand side depending on the option). You should be to sort the table to find the resources that are taking too long to load. As you can see this page had 172 requests and a total page size of 9679 Kb.

Firebug is a Web development extension that is very popular, and it works pretty much the same way to the Web Developer Tool in the context of page analysis. I am not going to go into detailed description of how it works, but you should find the required information about page size in the Net tab. It works pretty much similar to the tools we have covered.
If you don't already use Firebug, then it is probably an overkill to install it just to find the page size.
Online Resources
There are several online webpage analyzers that you can use to find the page size. Many of the popular tools does in depth analysis, and not just show the page size. Also, these online analyzers are helpful only if you have public URL, ie. you have already published the page. Most times you want to analyse the page as you are developing it, which makes the browser based tools much more useful.
There are some online tools/websites that does just the page size, but you should first check what exactly they include in the page size calculation. I have found some to not include any third party links such as Adsense, Disqus etc.
Here are a couple of websites that you can try out: Small SEO Tools and Get Rank.
You should be able to find more with simple google search. Happy Optimizing!!
